The Lightbox widget lets users view multimedia content in modal dialogs.
General usage
This is a sample button that opens a Lightbox dialog:

This is an anchor tag with its href attribute set to #lightbox-trigger and
can also be used to open a Lightbox:

YouTube videos
This is a sample button that opens a YouTube video dialog:
This is a YouTube link that opens a YouTube video dialog:
Images
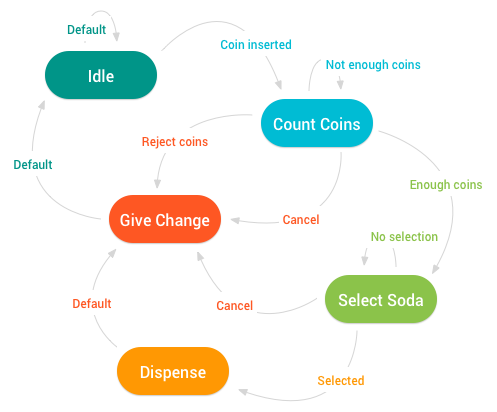
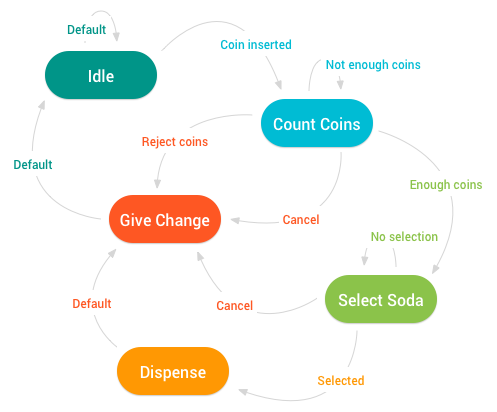
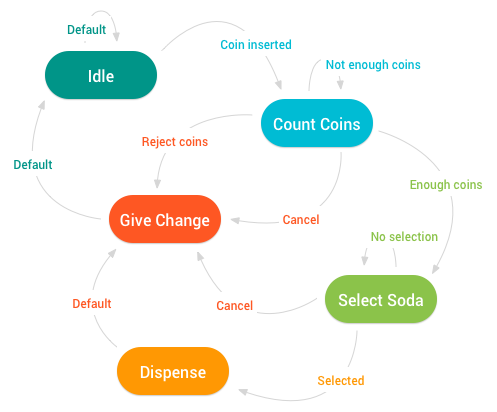
Images can also be displayed in Lightbox modal dialogs. This works especially well for seeing the details of a screenshot without needing to add a full-width image.
Floated right


This is an example of an image that floats to the right of the content it precedes. This widget opens a Lightbox modal dialog and displays the tooltip Cart example.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Floated left


This is an example of an image that floats to the left of the content it precedes. This widget opens a Lightbox modal dialog but doesn't display a tooltip.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Show on page load
You can have a Lightbox that opens on page load
by adding the query string parameter dialogOnLoad along with the ID postfix.