Lightbox-widgetten lader brugere se multimedieindhold i modale dialoger.
Generel brug
Dette er en eksempelknap, der åbner en lysboksdialog:

Dette er et ankertag med dets href -attribut sat til #lightbox-trigger og kan også bruges til at åbne en lysboks:

YouTube-videoer
Dette er en prøveknap, der åbner en YouTube-videodialog:
Dette er et YouTube-link, der åbner en YouTube-videodialog:
Billeder
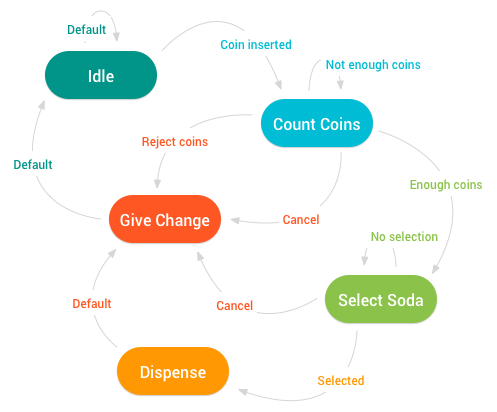
Billeder kan også vises i lysboksmodale dialoger. Dette fungerer især godt til at se detaljerne i et skærmbillede uden at skulle tilføje et billede i fuld bredde.
Flød til højre


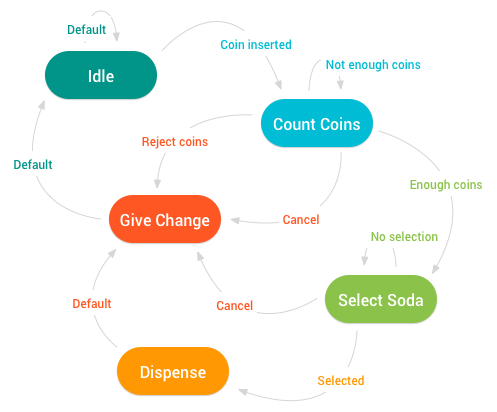
Dette er et eksempel på et billede, der svæver til højre for det indhold, det går forud. Denne widget åbner en lysboksmodal dialog og viser værktøjstip Cart-eksemplet .
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ud enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Svævede til venstre


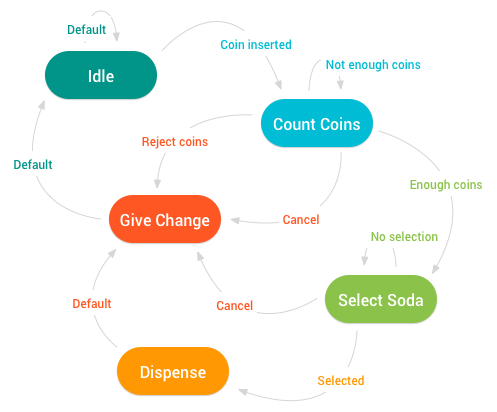
Dette er et eksempel på et billede, der svæver til venstre for det indhold, det går forud. Denne widget åbner en lysboksmodal dialog, men viser ikke et værktøjstip.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ud enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Vis ved sideindlæsning
Du kan have en lysboks, der åbner ved sideindlæsning ved at tilføje forespørgselsstrengparameteren dialogOnLoad sammen med ID-postfixet.