Le widget Lightbox permet aux utilisateurs d'afficher le contenu multimédia dans des boîtes de dialogue modales.
Utilisation générale
Voici un exemple de bouton permettant d'ouvrir une boîte de dialogue Lightbox:

Il s'agit d'une balise d'ancrage dont l'attribut href est défini sur #lightbox-trigger et peut également être utilisée pour ouvrir une création Lightbox:

Vidéos YouTube
Voici un exemple de bouton permettant d'ouvrir une boîte de dialogue sur YouTube:
Voici un lien YouTube pour ouvrir une boîte de dialogue vidéo sur YouTube:
Images
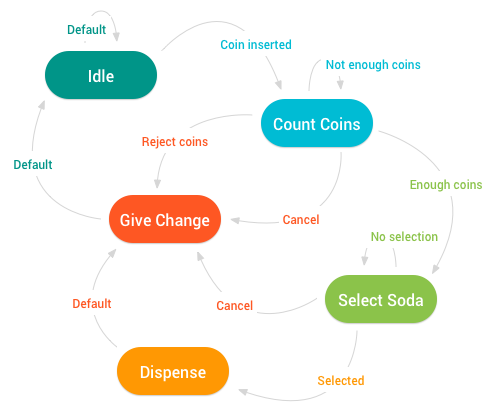
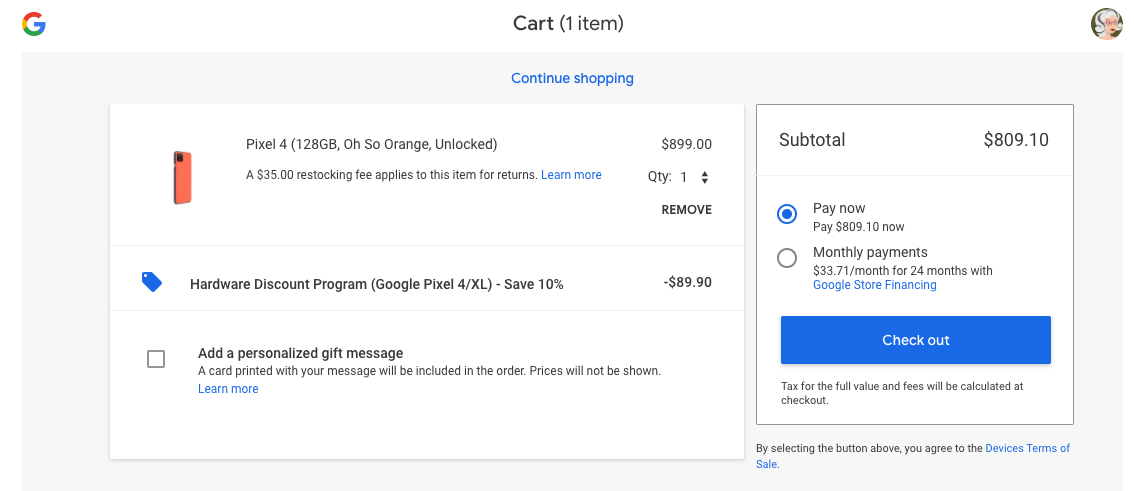
Les images peuvent également être affichées dans des boîtes de dialogue modales Lightbox. Cela s'avère particulièrement utile pour visualiser les détails d'une capture d'écran sans avoir à ajouter une image pleine largeur.
Flottant vers la droite


Voici un exemple d'image qui flotte à droite du contenu précédent. Ce widget ouvre une boîte de dialogue modale Lightbox et affiche l'info-bulle Cart cart (Exemple de panier).
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eulore fugiat nulla pariatur. Sauf sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Flottant vers la gauche


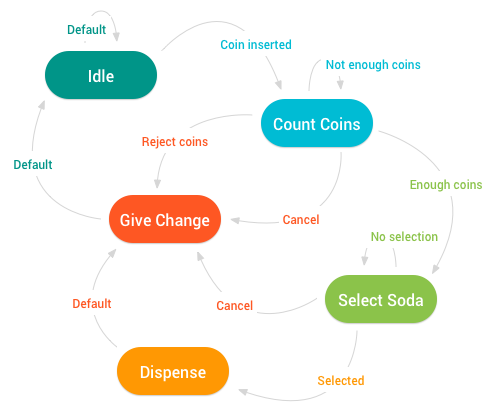
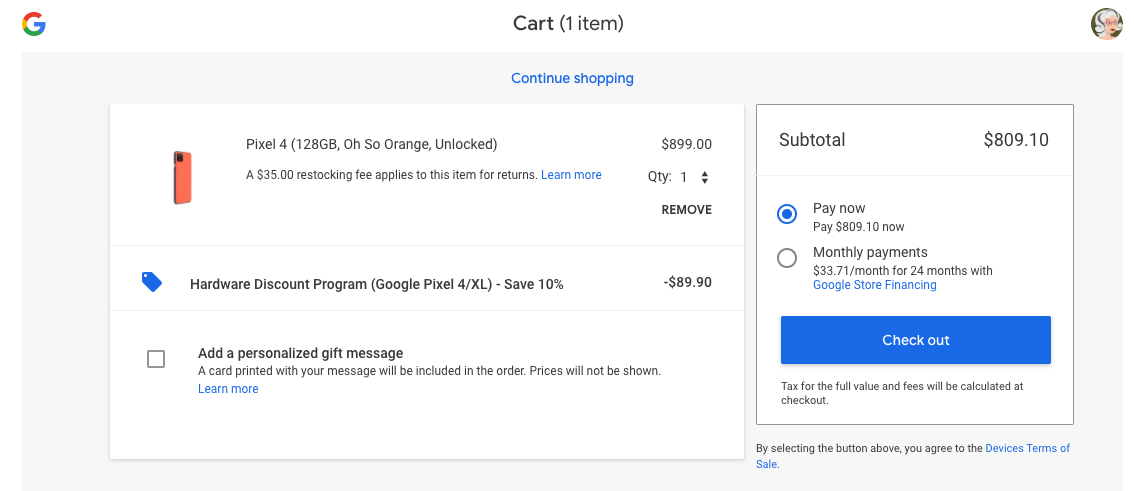
Voici un exemple d'image qui flotte à gauche du contenu précédent. Ce widget ouvre une boîte de dialogue modale Lightbox, mais n'affiche pas d'info-bulle.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eulore fugiat nulla pariatur. Sauf sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
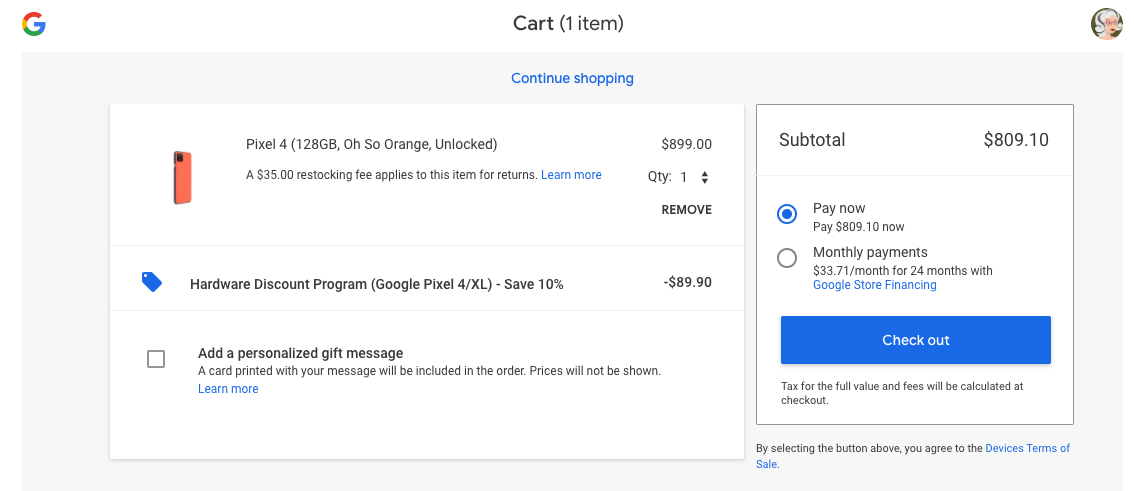
Afficher lors du chargement de la page
Vous pouvez disposer d'un Lightbox qui s'ouvre au chargement de la page en ajoutant le paramètre de chaîne de requête dialogOnLoad avec l'ID postfix.