ライトボックス ウィジェットを使用すると、ユーザーはモーダル ダイアログでマルチメディア コンテンツを表示できます。
一般的な使用方法
次に示すのは、ライトボックス ダイアログを開くボタンの例です。

これは、href 属性を #lightbox-trigger に設定したアンカータグです。ライトボックスを開くためにも使用できます。

YouTube 動画
YouTube 動画ダイアログを開くボタンのサンプルです。
YouTube 動画のダイアログを開く YouTube のリンクです。
画像
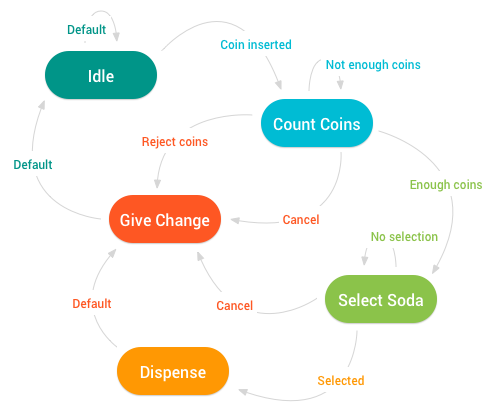
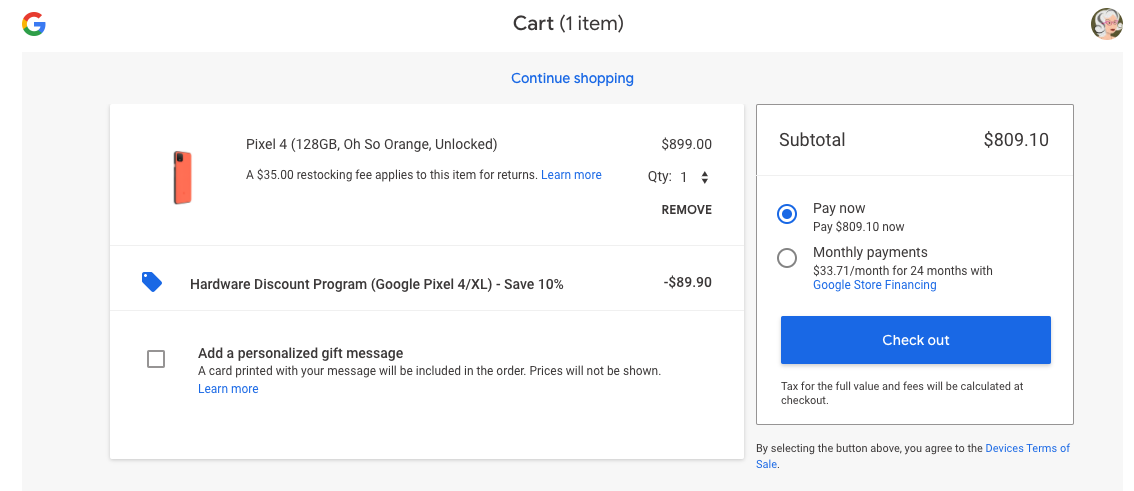
ライトボックス モーダル ダイアログに画像を表示することもできます。これは、全幅画像を追加しなくても、スクリーンショットの詳細を表示する場合に特に適しています。
右に移動しました


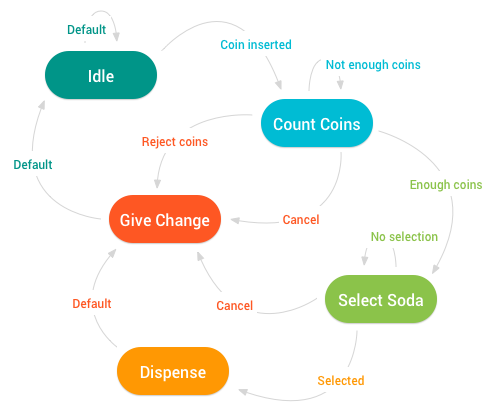
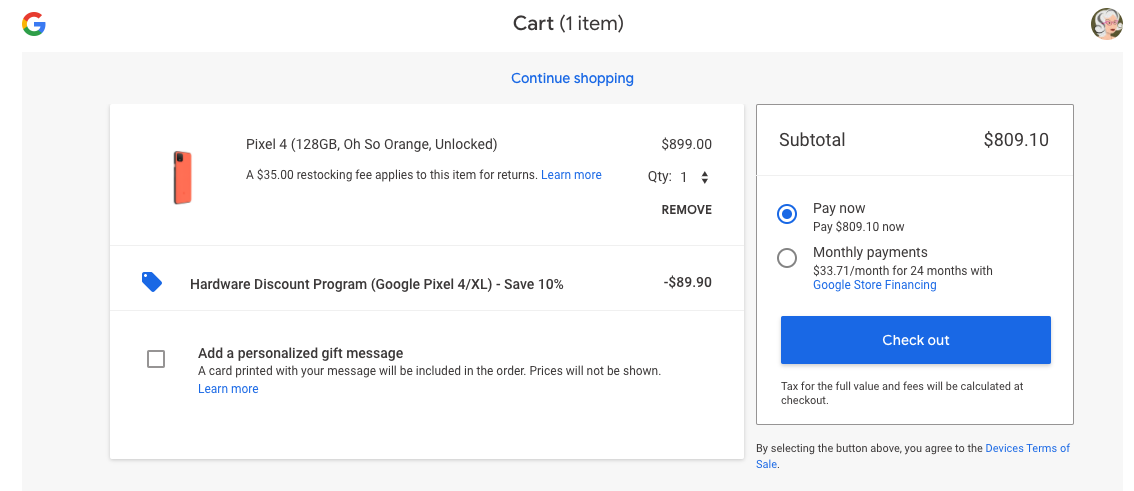
これは、前のコンテンツの右側にフローティングする画像の例です。このウィジェットによって、ライトボックス モーダル ダイアログが開き、ツールチップの [Cart example] が表示されます。
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voltptate velit esse cillum dolore eu fugiat nulla pariatur. それ以外は、sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit Animal id est laborum.
左にフローティング


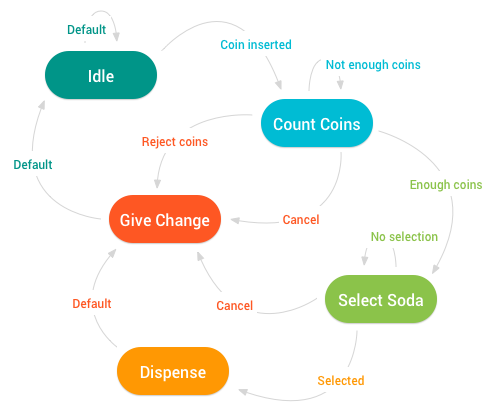
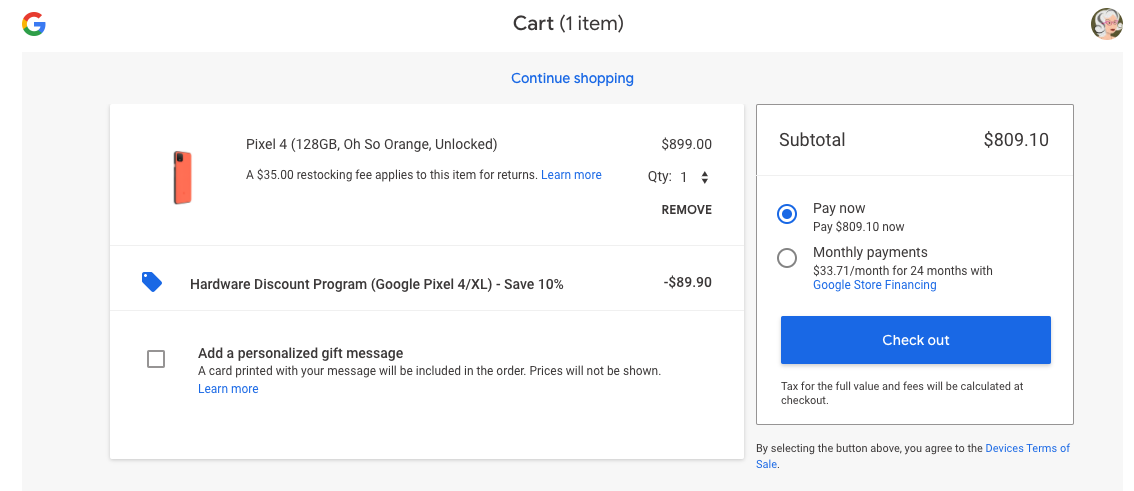
これは、前のコンテンツの左側にフローティングする画像の例です。このウィジェットでは、ライトボックス モーダル ダイアログが開きますが、ツールチップは表示されません。
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voltptate velit esse cillum dolore eu fugiat nulla pariatur. それ以外は、sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit Animal id est laborum.
ページの読み込み時に表示
ページ読み込み時にライトボックスを開くには、クエリ文字列パラメータ dialogOnLoad と ID 接尾辞を追加します。