Lightbox-widgeten lar brukere se multimedieinnhold i modale dialoger.
Generell bruk
Dette er en eksempelknapp som åpner en lysboksdialog:

Dette er en ankertag med href -attributtet satt til #lightbox-trigger og kan også brukes til å åpne en lysboks:

YouTube-videoer
Dette er en eksempelknapp som åpner en YouTube-videodialog:
Dette er en YouTube-kobling som åpner en YouTube-videodialog:
Bilder
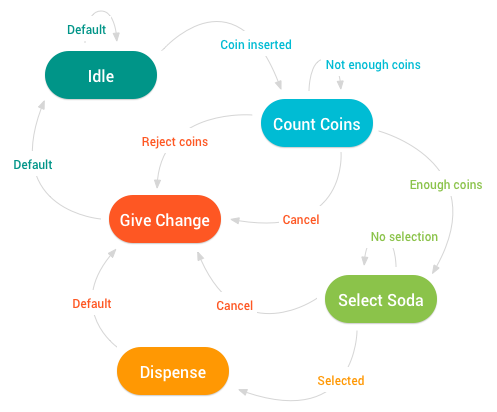
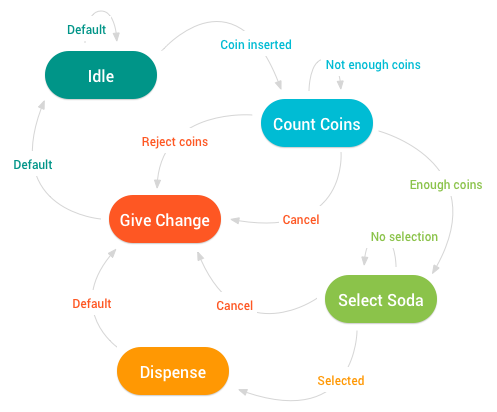
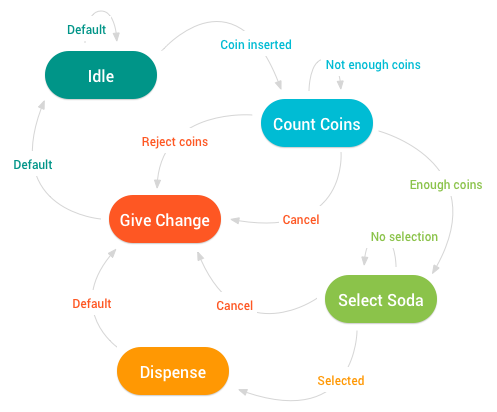
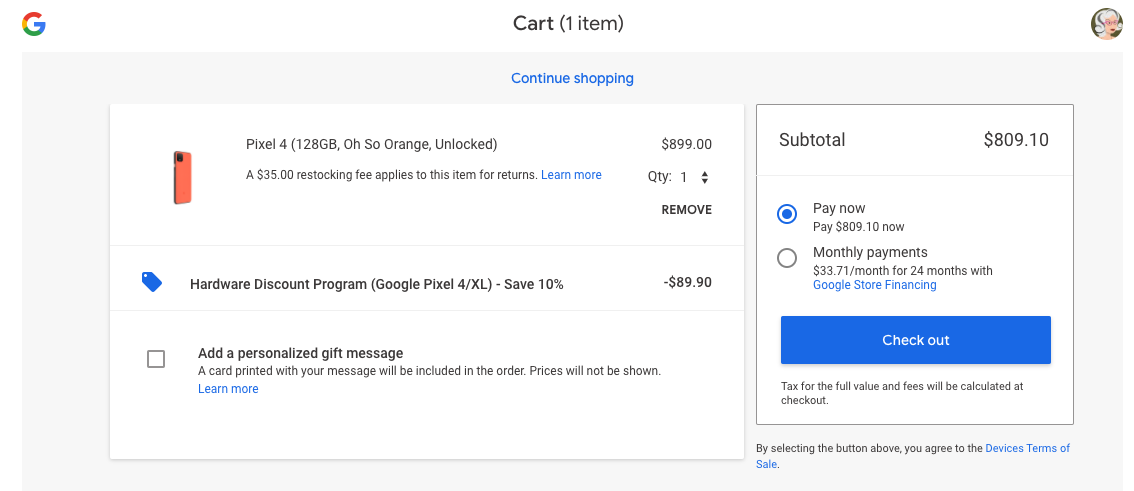
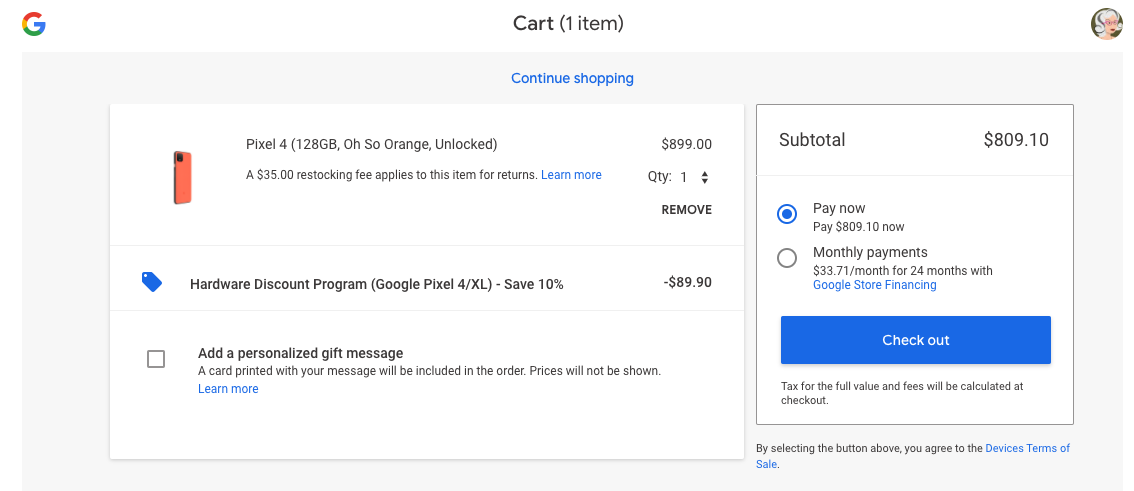
Bilder kan også vises i lysboksmodale dialoger. Dette fungerer spesielt bra for å se detaljene i et skjermbilde uten å måtte legge til et bilde i full bredde.
Fløte til høyre


Dette er et eksempel på et bilde som flyter til høyre for innholdet det går foran. Denne widgeten åpner en lysboksmodal dialog og viser verktøytipset Cart-eksemplet .
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Flot til venstre


Dette er et eksempel på et bilde som flyter til venstre for innholdet det går foran. Denne widgeten åpner en lysboksmodal dialog, men viser ikke et verktøytips.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Vis ved sideinnlasting
Du kan ha en lysboks som åpnes ved sideinnlasting ved å legge til søkestrengparameteren dialogOnLoad sammen med ID-postfiksen.