O widget Lightbox permite que os usuários visualizem o conteúdo multimídia em caixas de diálogo modais.
Uso geral
Este é um botão de exemplo que abre uma caixa de diálogo Lightbox:

Esta é uma tag âncora com seu atributo href definido como #lightbox-trigger e também pode ser usada para abrir um Lightbox:

Vídeos do YouTube
Este é um botão de amostra que abre uma caixa de diálogo de vídeo do YouTube:
Este é um link do YouTube que abre uma caixa de diálogo de vídeo do YouTube:
Imagens
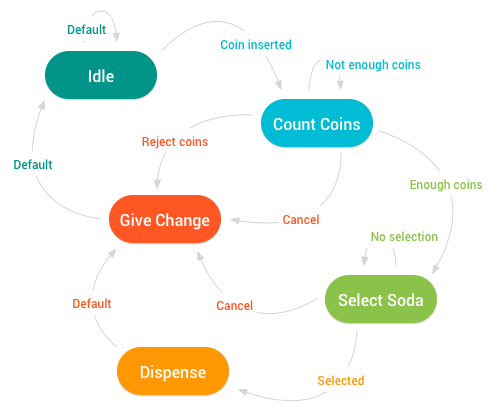
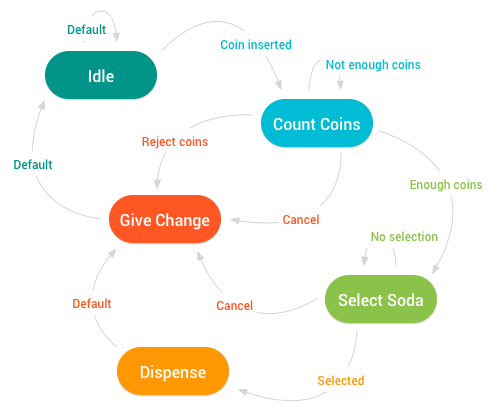
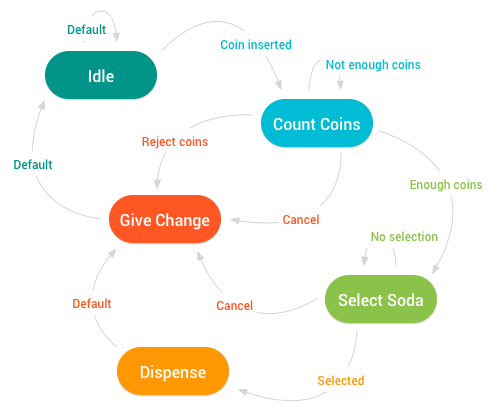
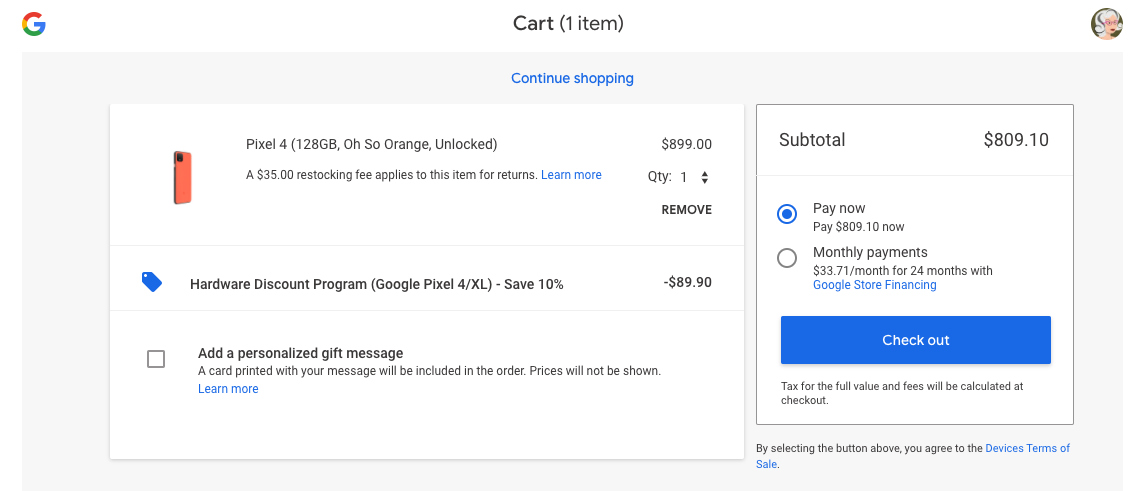
As imagens também podem ser exibidas nas caixas de diálogo modais do Lightbox. Isso funciona especialmente bem para ver os detalhes de uma captura de tela sem precisar adicionar uma imagem de largura total.
Flutuou à direita


Este é um exemplo de uma imagem que flutua à direita do conteúdo que precede. Este widget abre uma caixa de diálogo modal Lightbox e exibe a dica de ferramenta Exemplo de carrinho .
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui oficia deserunt mollit anim id est laborum.
Flutuou para a esquerda


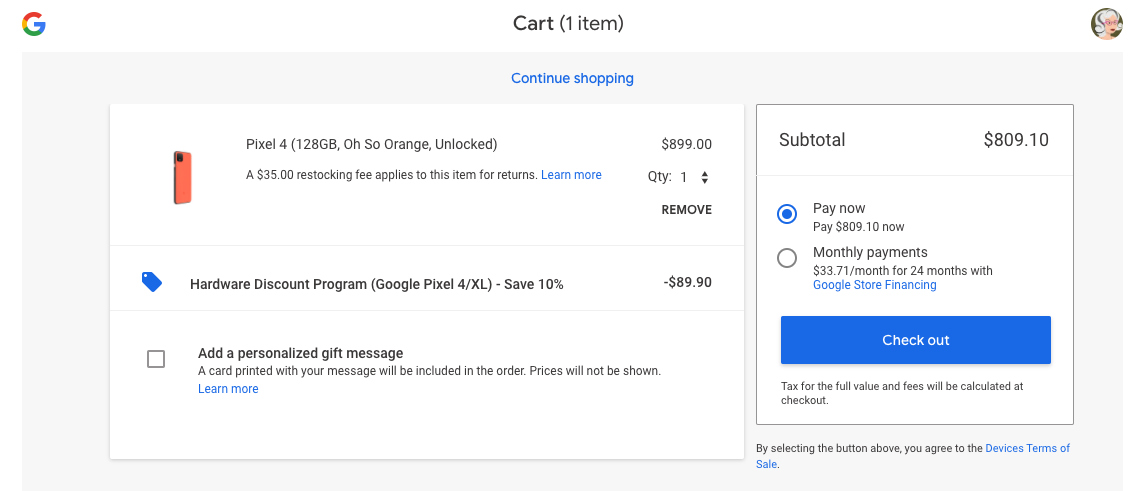
Este é um exemplo de uma imagem que flutua à esquerda do conteúdo que precede. Este widget abre uma caixa de diálogo modal Lightbox, mas não exibe uma dica de ferramenta.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui oficia deserunt mollit anim id est laborum.
Mostrar no carregamento da página
Você pode ter um Lightbox que é aberto no carregamento da página adicionando o parâmetro de string de consulta dialogOnLoad junto com o postfix do ID.