El widget Lightbox permite a los usuarios ver contenido multimedia en cuadros de diálogo modales.
Uso general
Este es un botón de muestra que abre un cuadro de diálogo Lightbox:

Esta es una etiqueta de anclaje con su atributo href establecido en #lightbox-trigger y también se puede usar para abrir un Lightbox:

Videos de Youtube
Este es un botón de muestra que abre un cuadro de diálogo de video de YouTube:
Este es un enlace de YouTube que abre un diálogo de video de YouTube:
Imágenes
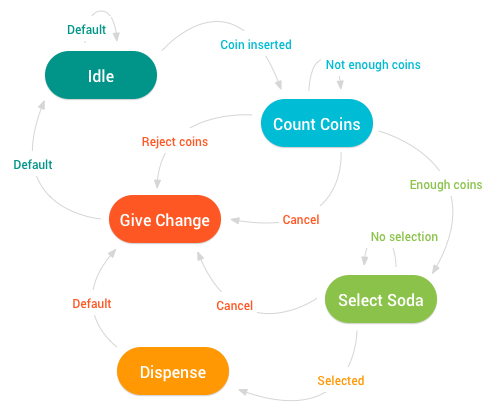
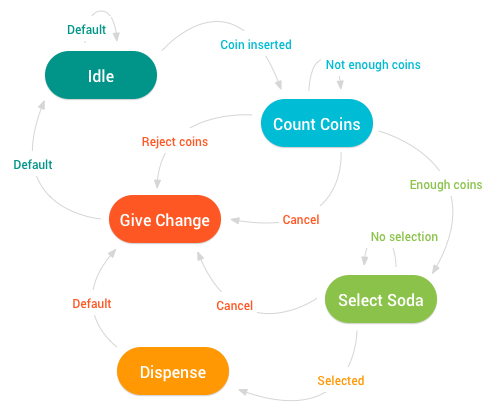
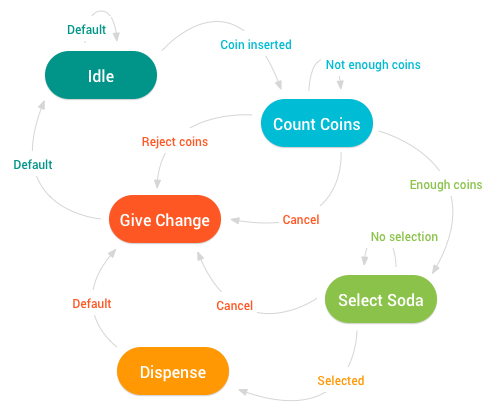
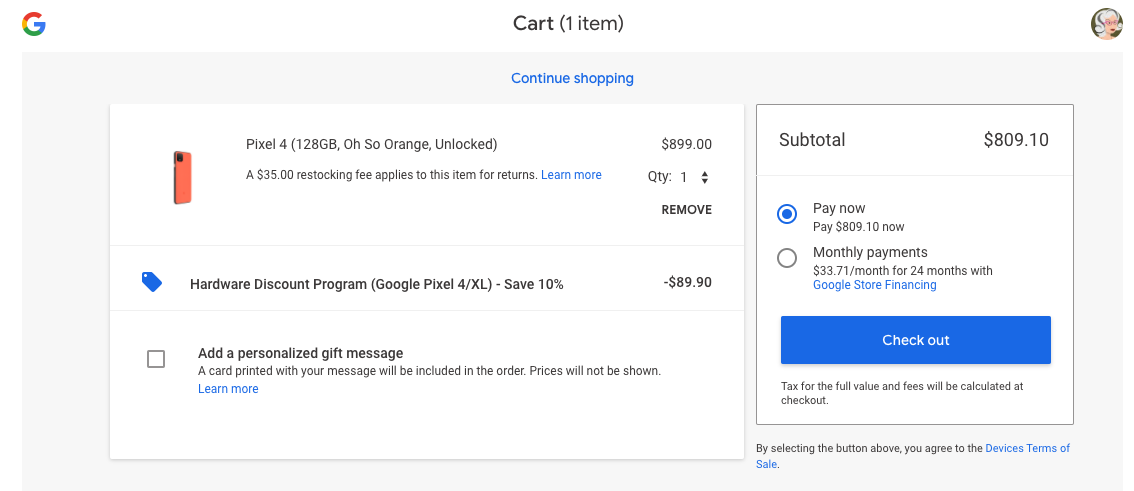
Las imágenes también se pueden mostrar en cuadros de diálogo modales Lightbox. Esto funciona especialmente bien para ver los detalles de una captura de pantalla sin necesidad de agregar una imagen de ancho completo.
flotado a la derecha


Este es un ejemplo de una imagen que flota a la derecha del contenido al que precede. Este widget abre un cuadro de diálogo modal Lightbox y muestra el ejemplo del carro de información sobre herramientas.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui oficia deserunt mollit anim id est laborum.
Flotado a la izquierda


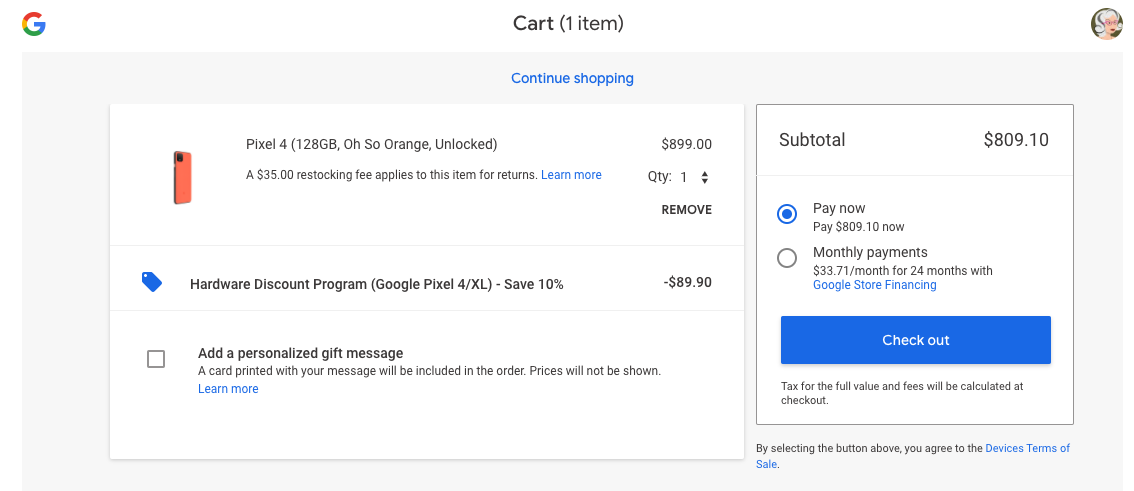
Este es un ejemplo de una imagen que flota a la izquierda del contenido al que precede. Este widget abre un cuadro de diálogo modal Lightbox pero no muestra información sobre herramientas.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui oficia deserunt mollit anim id est laborum.
Mostrar al cargar la página
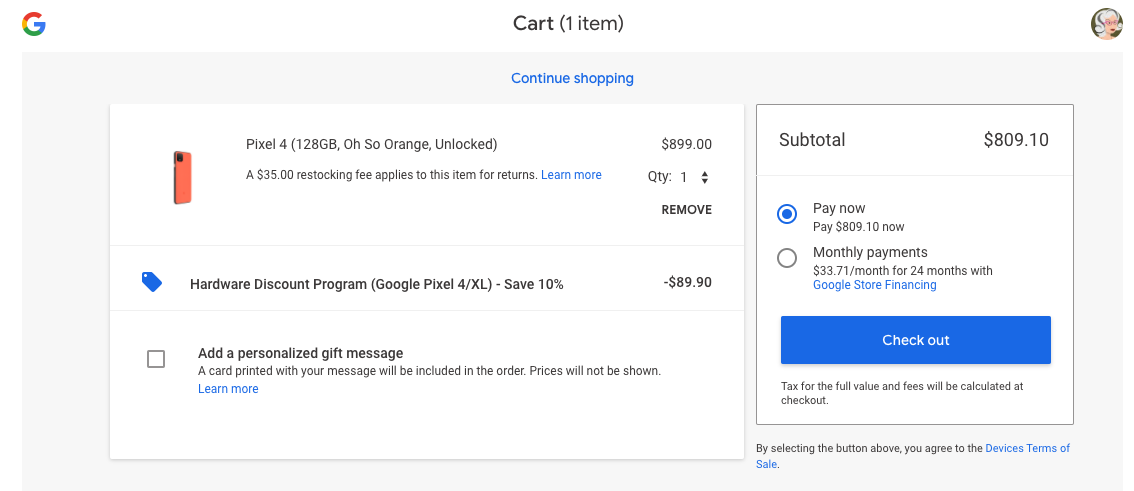
Puede tener un Lightbox que se abre al cargar la página agregando el parámetro de cadena de consulta dialogOnLoad junto con el sufijo de ID.