लाइटबॉक्स विजेट की मदद से उपयोगकर्ता मोडल डायलॉग में मल्टीमीडिया कॉन्टेंट देख सकते हैं.
सामान्य इस्तेमाल
यह एक नमूना बटन है, जिससे लाइटबॉक्स डायलॉग बॉक्स खुलता है:

यह एक ऐंकर टैग है जिसमें href एट्रिब्यूट #lightbox-trigger पर सेट है. साथ ही, इसका इस्तेमाल लाइटबॉक्स खोलने के लिए किया जा सकता है:

YouTube वीडियो
यह एक नमूना बटन है, जिससे YouTube वीडियो डायलॉग खुलता है:
यह YouTube लिंक है जो YouTube वीडियो संवाद खोलता है:
इमेज
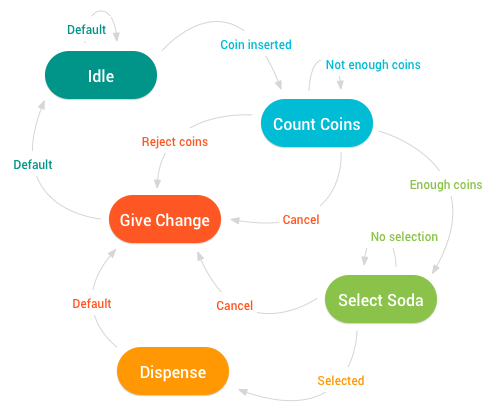
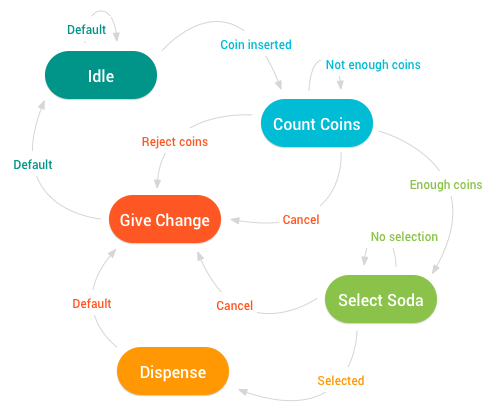
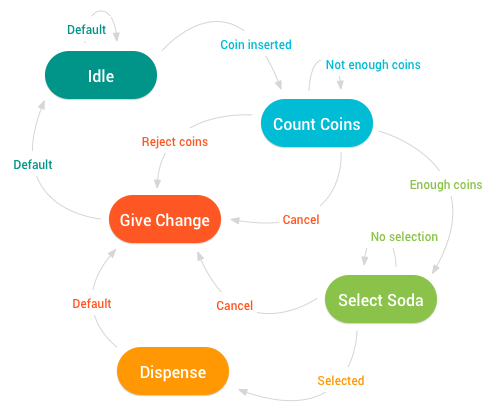
इमेज को लाइटबॉक्स मॉडल डायलॉग में भी दिखाया जा सकता है. यह खास तौर पर किसी स्क्रीनशॉट की जानकारी देखने के लिए अच्छी तरह काम करता है. इसके लिए आपको पूरी चौड़ाई वाली इमेज जोड़ने की ज़रूरत नहीं होती.
दाईं ओर फ़्लोट किया गया


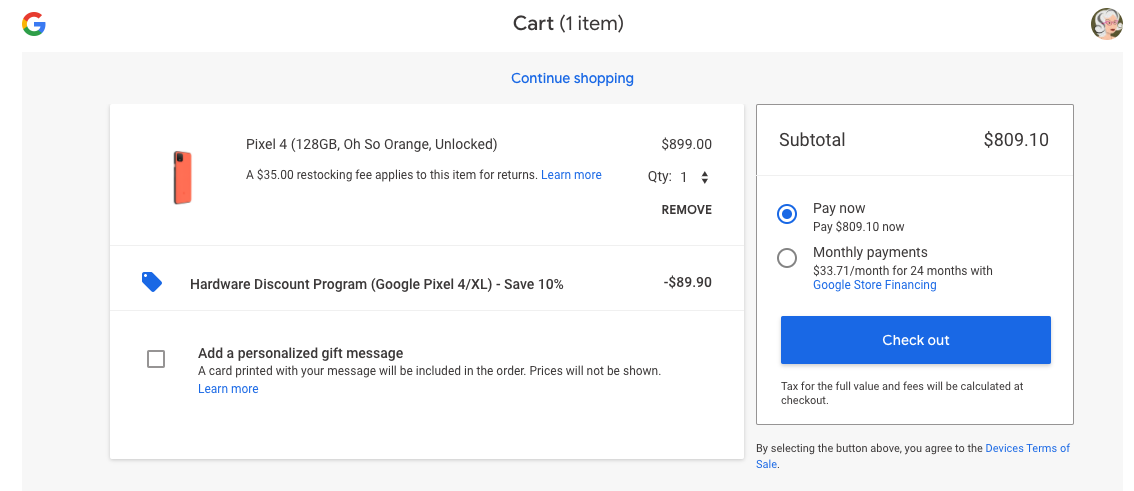
यह एक इमेज का उदाहरण है, जो कॉन्टेंट की दाईं ओर तैरती है. यह विजेट लाइटबॉक्स मॉडल डायलॉग खोलता है और टूलटिप कार्ट उदाहरण दिखाता है.
Lorem ipsum dolor sit amet, consectetur adipiscing lit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. luuptate velit esse cillum dolore eu fugiat NULLa pariatur में, reprehendit में Duis aute irure dolor. अपवाद के तौर पर इस्तेमाल करने वाले sint ocaecat Cupidatat non-idident, Sunt in culpa qui pericia deserient mollit Anim id est laborum.
बाईं ओर फ़्लोट किया गया


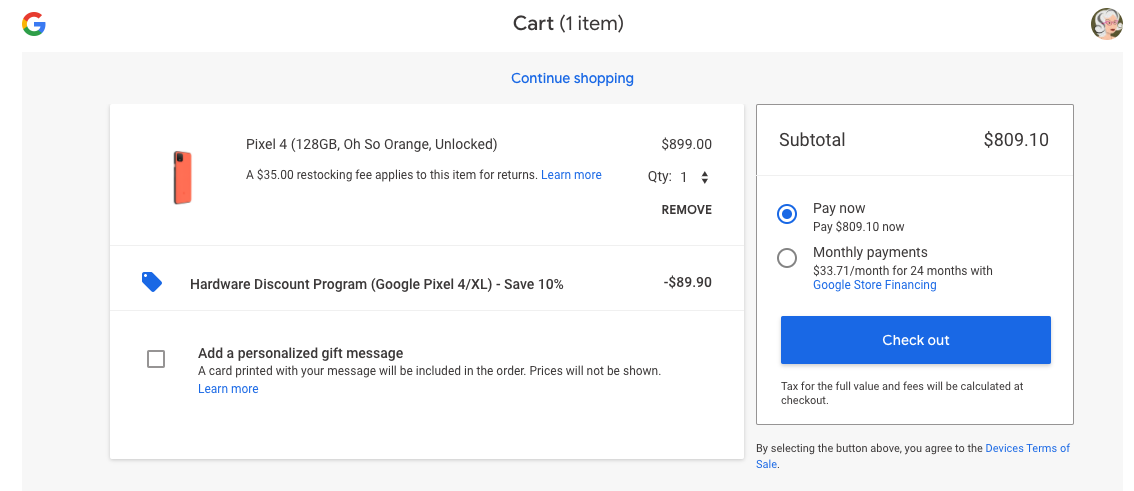
यह एक इमेज का उदाहरण है, जो कॉन्टेंट की बाईं ओर दिखता है. यह विजेट लाइटबॉक्स मॉडल डायलॉग खोलता है, लेकिन टूलटिप नहीं दिखाता.
Lorem ipsum dolor sit amet, consectetur adipiscing lit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. luuptate velit esse cillum dolore eu fugiat NULLa pariatur में, reprehendit में Duis aute irure dolor. अपवाद के तौर पर इस्तेमाल करने वाले sint ocaecat Cupidatat non-idident, Sunt in culpa qui pericia deserient mollit Anim id est laborum.
पेज लोड होने पर दिखाएं
आप क्वेरी पोस्ट पैरामीटर dialogOnLoad आईडी पोस्टफ़िक्स कोड को जोड़कर पेज लोड पर खुलने वाले लाइटबॉक्स को पा सकते हैं.