라이트박스 위젯을 사용하면 사용자가 모달 대화상자에서 멀티미디어 콘텐츠를 볼 수 있습니다.
일반 사용법
다음은 라이트박스 대화상자를 여는 샘플 버튼입니다.

href 속성이 #lightbox-trigger로 설정된 앵커 태그이며 라이트박스를 여는 데에도 사용할 수 있습니다.

YouTube 동영상
다음은 YouTube 동영상 대화상자를 여는 샘플 버튼입니다.
다음은 YouTube 동영상 대화상자를 여는 YouTube 링크입니다.
이미지
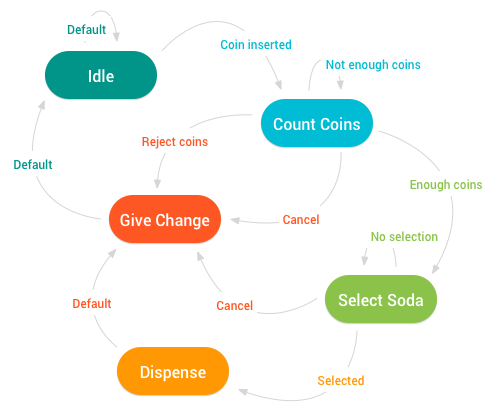
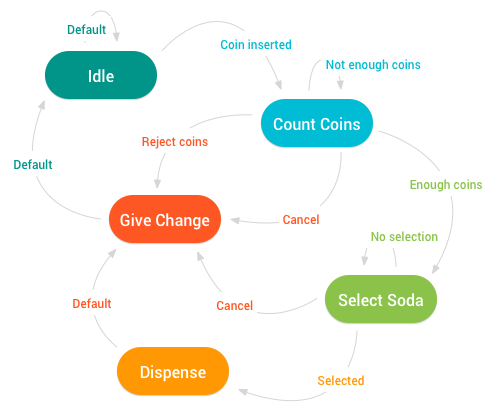
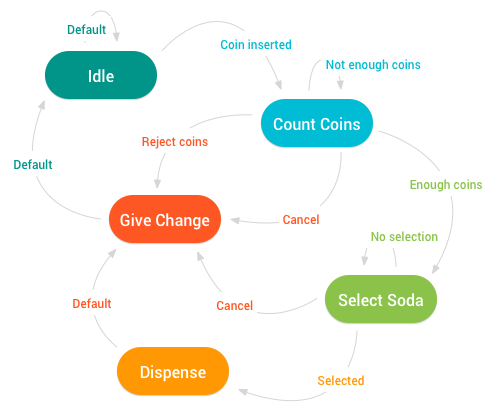
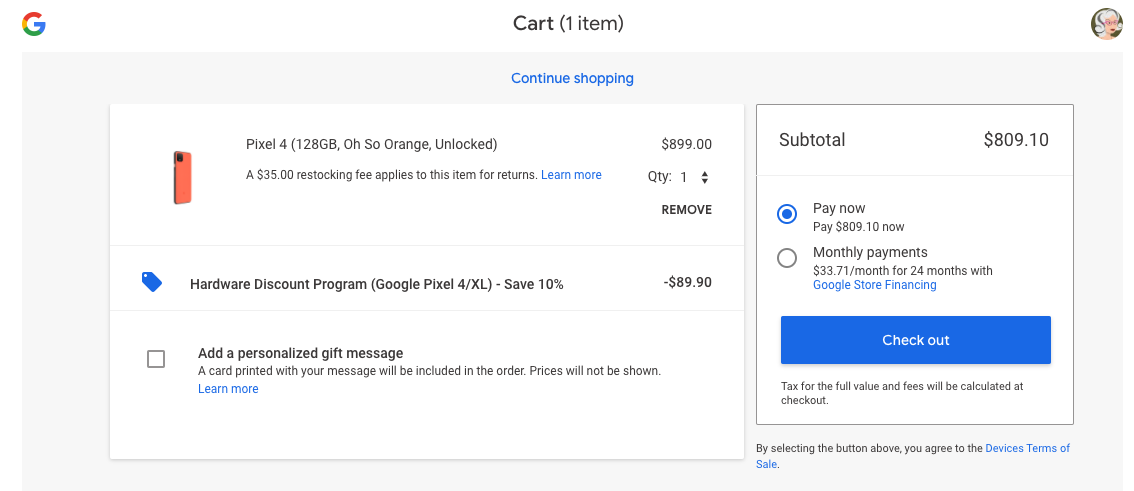
라이트박스 모달 대화상자에도 이미지를 표시할 수 있습니다. 이 기능은 전체 이미지를 추가할 필요 없이 스크린샷의 세부정보를 보는 데 특히 유용합니다.
떠다니는 모양


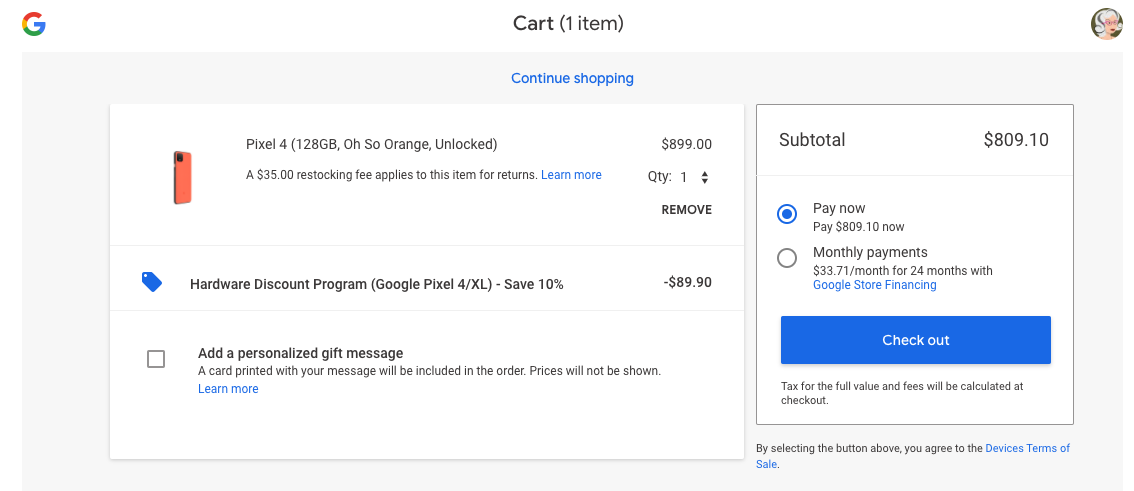
앞의 콘텐츠 오른쪽에 떠다니는 이미지의 예입니다. 이 위젯은 라이트박스 모달 대화상자를 열고 장바구니 예 도움말을 표시합니다.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat. Duos aute irure dolor in reprehenderit in voluptate velit esse cllm dolore eu fugiat nulla pariatur. 받고 싶은 사람으로 표시해서는 안 되는 옥타페카 큐티다트(culpa qui officia deserunt mollit anim id est Laborum)
떠다니는 효과


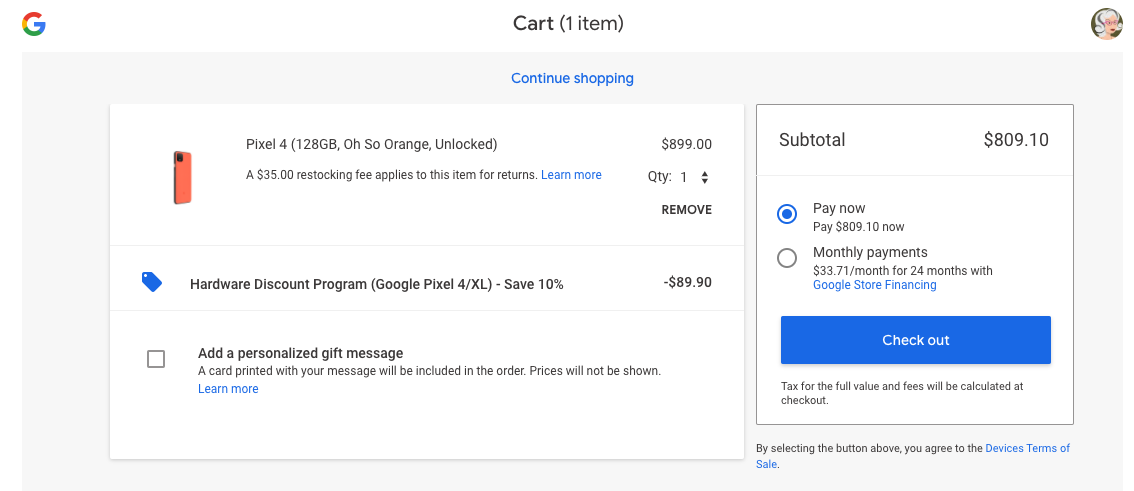
앞의 콘텐츠 왼쪽에 떠다니는 이미지의 예입니다. 이 위젯은 라이트박스 모달 대화상자를 열지만 도움말을 표시하지는 않습니다.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat. Duos aute irure dolor in reprehenderit in voluptate velit esse cllm dolore eu fugiat nulla pariatur. 받고 싶은 사람으로 표시해서는 안 되는 옥타페카 큐티다트(culpa qui officia deserunt mollit anim id est Laborum)
페이지 로드 시 표시
ID 포스트픽스와 함께 쿼리 문자열 매개변수 dialogOnLoad를 추가하여 페이지 로드 시 열리는 라이트박스를 만들 수 있습니다.