Tiện ích Hộp đèn cho phép người dùng xem nội dung đa phương tiện trong hộp thoại cách điệu.
Sử dụng chung
Đây là nút mẫu mở ra hộp thoại Hộp đèn:

Đây là thẻ ký tự liên kết có thuộc tính href được đặt thành #lightbox-trigger và
cũng có thể dùng để mở Hộp đèn:

Video trên YouTube
Đây là nút mẫu sẽ mở ra một hộp thoại video trên YouTube:
Đây là đường liên kết YouTube mở ra một hộp thoại video trên YouTube:
Hình ảnh
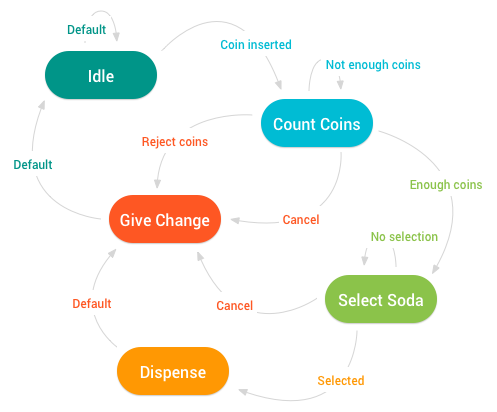
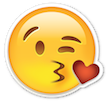
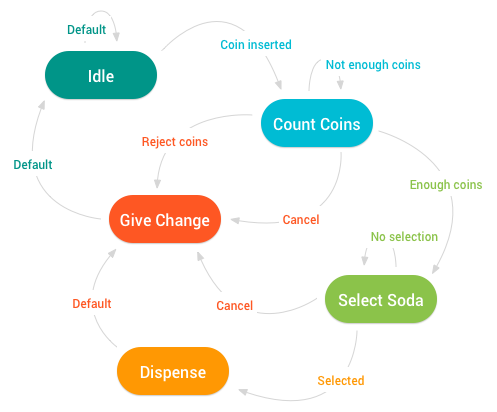
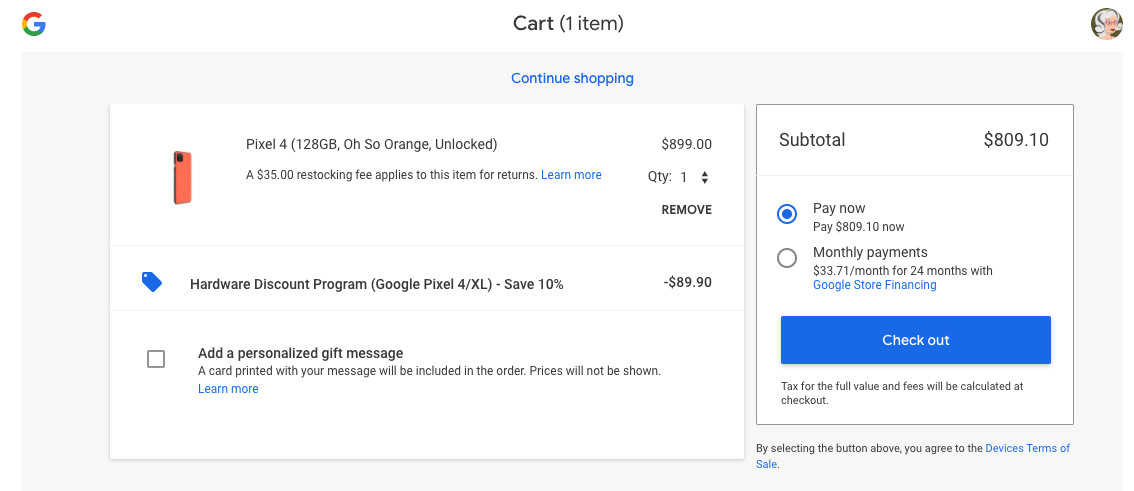
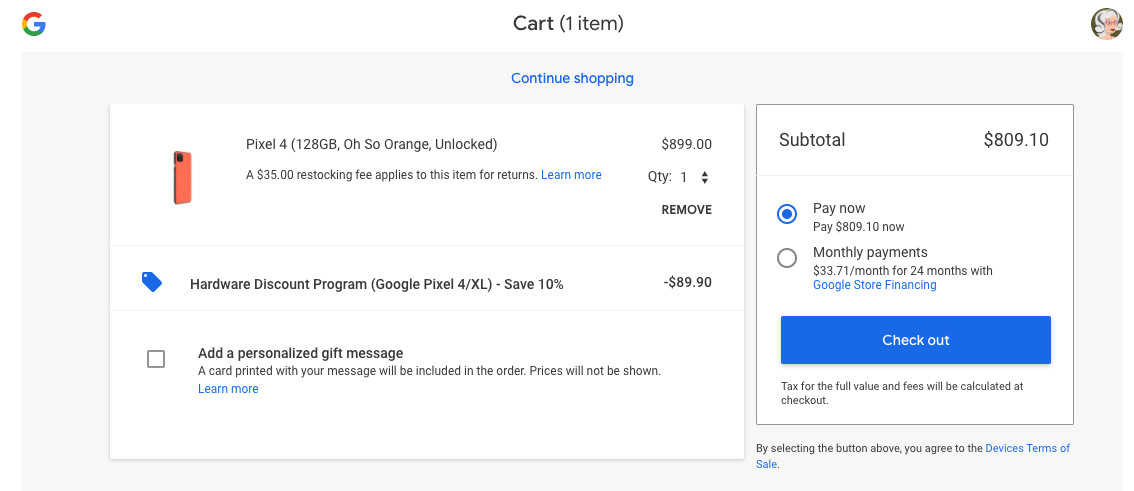
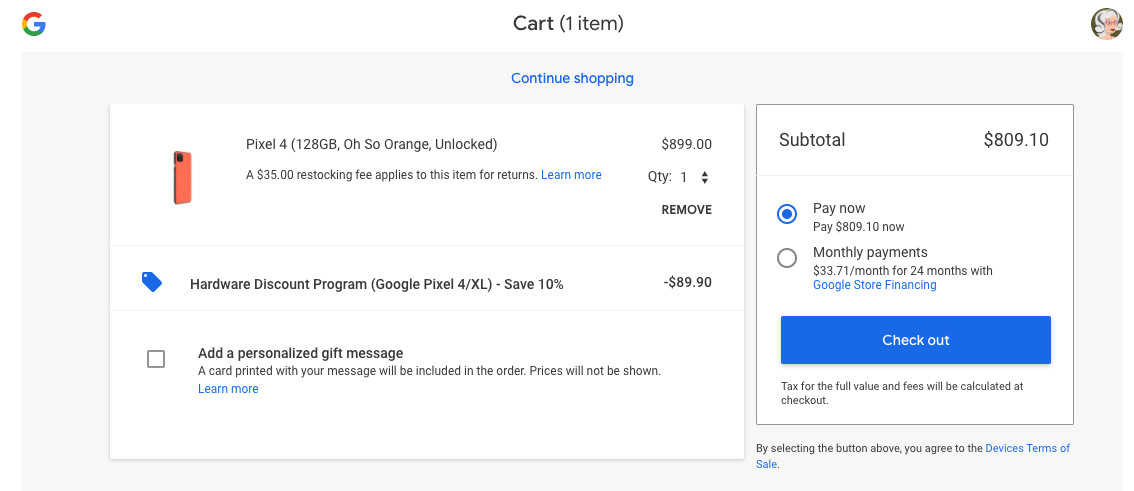
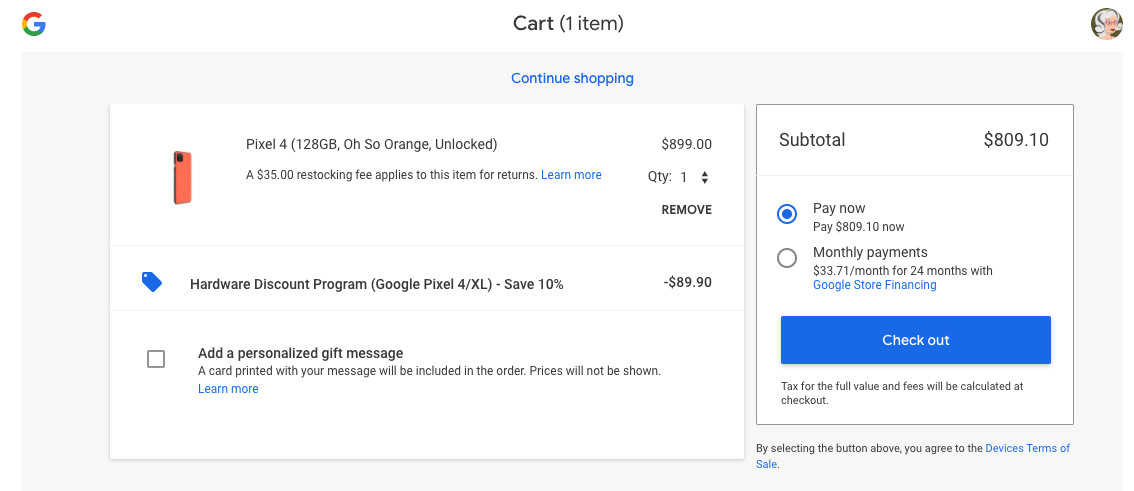
Hình ảnh cũng có thể hiển thị trong hộp thoại cách hộp đèn. Cách này đặc biệt hiệu quả khi xem thông tin chi tiết về ảnh chụp màn hình mà không cần thêm hình ảnh có chiều rộng đầy đủ.
Nổi


Đây là ví dụ về một hình ảnh nổi ở bên phải nội dung mà hình ảnh đó xuất hiện. Tiện ích này mở hộp thoại cách hộp đèn và hiển thị chú giải công cụ Ví dụ về giỏ hàng.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labe et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco lao động nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Ngoại trừ sint occaecat Lyidatat không hiện diện, Sunt in culpa qui officia deserunt mollit anim id est labum.
Nổi


Đây là ví dụ về một hình ảnh nổi ở bên trái nội dung. Tiện ích này mở hộp thoại cách hộp đèn nhưng không hiển thị chú giải công cụ.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labe et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco lao động nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Ngoại trừ sint occaecat Lyidatat không hiện diện, Sunt in culpa qui officia deserunt mollit anim id est labum.
Hiển thị khi tải trang
Bạn có thể có một Hộp đèn mở ra khi tải trang
bằng cách thêm thông số chuỗi truy vấn dialogOnLoad cùng với mã hậu tố của mã nhận dạng.